Vous voulez inciter vos lecteurs à acheter ? Ou attirer plus d’abonnés à votre newsletter ? Ou encore, augmenter vos taux de conversion ? Tout ce dont vous avez besoin est le bon call to action (CTA).
Non seulement les call to action donnent de la clarté à vos prospects, mais ils rendent également vos campagnes marketing plus efficaces.
Voici 4 aspects essentiels à respecter pour créer un CTA performant. Ils fonctionnent sur tous les canaux publicitaires, traditionnels et numériques.
1) Quelle couleur utiliser ?
L’une des choses les plus difficiles à choisir est la couleur d’une interface. Cependant, vous pouvez la simplifier.
Il est indispensable que votre CTA se démarque.
En règle générale, choisissez toujours une couleur qui est en contraste avec la couleur principale.

Le bouton “S’INSCRIRE GRATUITEMENT” se distingue sur cette page grâce à sa couleur.
Vous voulez que ces boutons soient bien visibles parce que vous avez un grand intérêt à ce que les utilisateurs cliquent dessus.
Dans le cas d’une page d’accueil comme celle ci-dessus, le fait de cliquer sur l’un des deux boutons permet de faire avancer le visiteur dans votre tunnel de conversion.
Les visiteurs ne devraient jamais avoir à trop réfléchir à la question « Où dois-je cliquer ?”. Le contraste doit être clair entre le CTA et la couleur principale du site.
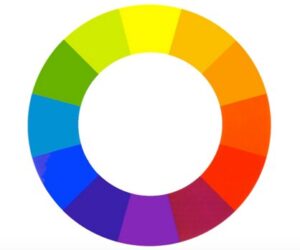
Vous pouvez utiliser la roue des couleurs ci-dessous pour trouver des couleurs :

2) Quels mots (ne pas) utiliser ?
La rédaction d’un texte accrocheur pour l’appel à l’action est cruciale.
Ce que vous écrivez sur le bouton peut booster ou non vos conversions sur votre page d’accueil ou vos documents en ligne.
Il y a quelques éléments à garder à l’esprit lorsque vous écrivez votre CTA.
Soyez clair et concis
Les utilisateurs n’achètent rien, ni ne s’inscrivent à des activités sans savoir ce qu’elles leur apportent.
« Inscrivez-moi » est l’expression favorite des CTA et elle fonctionne bien, mais vous pouvez mieux la formuler.
Phantombuster la reformule en disant « Start your 14-day free trial », ce qui est beaucoup plus excitant et explique ce que les utilisateurs obtiennent en s’inscrivant.

Lorsque vous utilisez les CTA, c’est parce que vous voulez que vos lecteurs fassent quelque chose.
Vous voulez peut-être qu’ils s’inscrivent à votre bulletin d’information, qu’ils contribuent à votre association caritative ou qu’ils achètent sur votre boutique en ligne, quoi qu’il en soit, vous devez être clair dans votre appel à l’action et être aussi concis que possible.
Créer un sentiment d’urgence
Si on prend l’exemple de Bouygues Telecom, ils proposent des offres tout au long de l’année avec une échéance.
Si vous souscrivez avant une certaine date (dans ce cas, le 2 février), vous bénéficiez d’une réduction sur votre forfait. Cette date imminente est un encouragement suffisant pour amener un visiteur à consulter les détails et à parcourir les options du forfait, au minimum.

Voici quelques exemples d’expressions que vous pouvez réutiliser pour créer un sentiment de rareté :
- Jusqu’au X
- Seulement X jours restants
- Stock limité
- Bientôt terminé
- Avant écoulement des stocks
- Aujourd’hui seulement
- Dernière chance
- L’offre se termine le [date]
- Dépêchez-vous
- Immédiatement
- Maintenant
Parler directement au lecteur
Souvenez-vous à l’école, on nous apprenait à ne jamais s’adresser directement au lecteur. Eh bien, oubliez cela, vos professeurs n’auraient jamais pu prédire l’avenir tel qu’il est aujourd’hui.
La meilleure façon d’obtenir des résultats de votre appel à l’action est de s’adresser directement aux personnes qui lisent votre contenu, ainsi vous aurez beaucoup plus de chances qu’ils répondent à votre appel à l’action.
Soyez clair sur ce que vous voulez, et vous aurez beaucoup plus de chances de l’obtenir.
3) Astuces pour une conception intelligente
Mis à part l’utilisation de la bonne couleur et la rédaction correcte, il existe d’autres directives de conception que vous devriez suivre.
Il est essentiel de se débarrasser des éléments inutiles sur vos landing pages ou vos catalogues digitaux si vous voulez que les lecteurs puissent trouver facilement le CTA.
Un trop grand nombre d’informations rendra la tâche difficile et réduira la conversion, alors assurez-vous de rester simple et de ne pas créer de confusion.
Les habitudes de lectures
Il est important de fournir les informations nécessaires avant de placer son appel à l’action. Il faut donc s’intéresser aux habitudes de lecture des internautes. Bien qu’ils soient tous différents (certains s’attardent à chaque mot, d’autres survolent le texte…), des études ont permis de ressortir des catégories de lecteurs. Ainsi, il existe plusieurs écoles, voici 3 modèle que l’on retrouve très souvent :
1- La règle des tiers
La règle des tiers est utilisée intensivement en photographie, mais elle peut aussi être adaptée au monde de la conception numérique.
Lorsqu’ils regardent une interface, les utilisateurs se concentrent généralement sur les quatre points où les deux lignes se croisent.
Placer des boutons et des éléments essentiels à ces intersections permet d’augmenter son taux de conversion.

2- Le modèle en Z
D’après une étude effectuée par Jakob Nielsen a démontré que la majorité des gens utilisent une des 2 grandes façons pour lire le contenu d’un site : le modèle en Z et en F.
Le schéma en Z suit un cheminement de haut à gauche vers le haut à droite, puis vers le bas à gauche et enfin vers le bas à droite.
Ce modèle est préférable pour les contenus avec peu de texte. En respectant ce modèle, vous aiderez vos lecteurs à parcourir rapidement chaque élément et à se faire une idée de l’importance que vous accordez à chacun d’entre eux.
Sur le site web d’Amazon, comme vous le verrez ci-dessous, la page Mac est conçue pour afficher plusieurs catégories en haut, puis des offres attrayantes en diagonale et se termine ensuite par un appel à l’action pour s’identifier. Toutes les informations sont présentées très clairement, en suivant un chemin que la plupart des gens sont inconsciemment amenés à utiliser.

3- Le modèle en F
Le modèle en F est plus utilisé sur les pages à fort contenu textuel, comme les articles et les articles de blog. Dans ce schéma, les internautes commence en haut à gauche jusqu’à en haut à droite, puis de gauche à droite jusqu’à la ligne suivante, et ainsi de suite. Ce schéma est similaire au sens de lecture de la plupart des pays occidentaux.
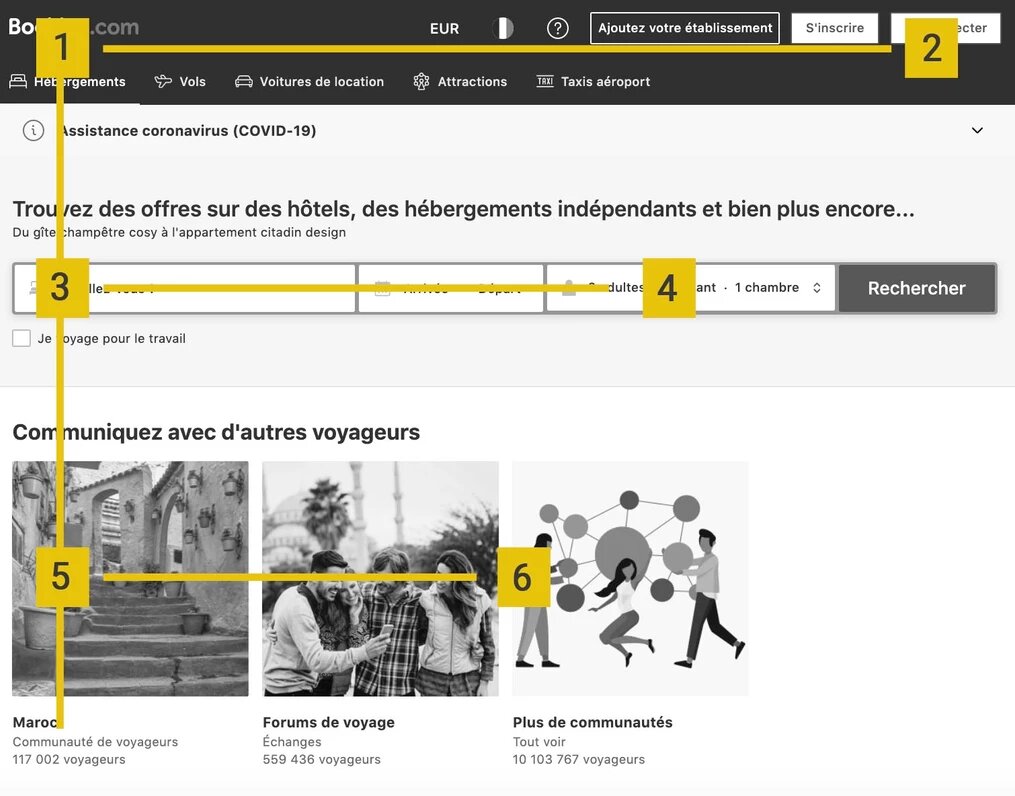
Pour les sites avec beaucoup de contenu, comme Booking (photo ci-dessous), une simple disposition en F aide les lecteurs à se retrouver facilement en repérant rapidement les images et les titres.

L’emplacement sur la page
Une autre préoccupation que vous pourriez avoir pourrait être l’emplacement du bouton sur votre page. Vous pouvez choisir d’avoir un seul ou plusieurs CTA, tout dépend de la longueur de votre page. L’essentiel est d’avoir toujours le même objectif. En affichant des boutons avec des objectifs différents vous risquez de créer de la confusion et donc diminuer votre taux de conversion.
Dans le cas où vous mettez plusieurs CTA sur une même page, il est important de ne pas les ajouter trop près les uns des autres. Une utilisation excessive de CTA risque également de faire baisser votre taux de conversion.

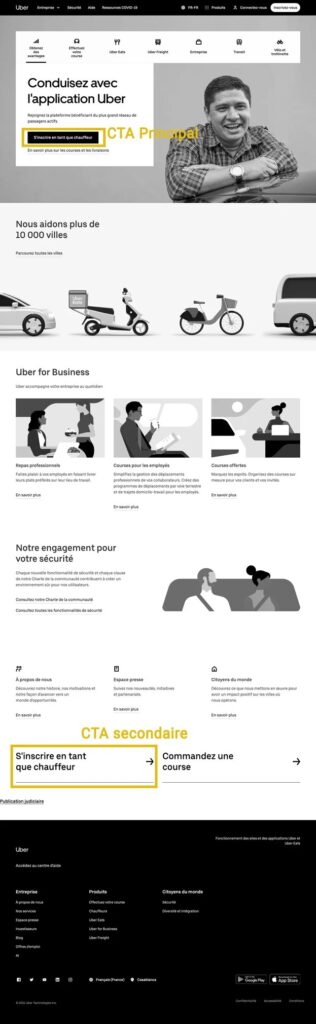
Uber a mis deux CTA : un tout en haut, et l’autre en bas.
La taille
La taille de vos boutons CTA peut être problématique. D’une part, ils doivent être suffisamment grands pour être repérés par le client et d’autre part, ils ne doivent pas prendre le dessus sur vos produits ou tout autre contenu que vous souhaitez mettre en avant.
Par conséquent, recherchez le juste milieu dépendamment du nombre de CTA, du nombre de produits et des autres éléments de votre site web.
Gardez une chose en tête, une enquête sur les meilleurs appels à l’action a montré que les CTA doivent être environ 20 % plus grands que le logo du site web. Le cerveau retient que le logo placé dans le coin supérieur gauche est très important et il fait donc l’objet d’une grande attention. Ainsi, si un élément est encore plus grand que le logo, le cerveau lui accorde encore plus d’attention.
4) Le pouvoir d’offrir des CTA secondaires
Cela peut sembler contre-intuitif pour vous, mais ça fonctionne. Vous voudriez avoir un seul CTA parce que c’est l’action que vous voulez que l’utilisateur fasse. Mais parfois, la raison pour laquelle vous ne convertissez pas l’utilisateur est qu’il n’en sait pas assez. Vous pouvez alors offrir un appel à l’action secondaire tout en gardant en tête votre objectif principal. En ouvrant cette page il retrouvera le CTA principal.
Il est difficile de transmettre un message complexe avec un titre, un sous-titre et un bouton. Dans ce cas, vous pouvez ajouter un CTA secondaire sur la page. Vous indiquez visuellement qu’elle est moins importante que la principale et vous l’utilisez pour donner à l’utilisateur plus de connaissances sur votre produit.

Dans l’exemple ci-dessus, Payfit a ajouté un CTA primaire ( “Demander une démo” ) et un CTA secondaire à côté (« Explorer Payfit »).
En cliquant sur “Explorer Payfit”, l’utilisateur n’a toujours pas acheté, mais il reste dans l’environnement.
Si vous avez un bon produit, plus vous gardez le visiteur sur votre site et qu’il s’informe sur votre produit, plus vous avez de chances de le convertir.
C’est maintenant à vous de jouer
Grâce à tous ces conseils, vous devriez maintenant être en mesure de concevoir de superbes CTA.
Ce guide est très utile, que vous développiez un site web, une application web, des documents en ligne ou des brochures.
Ces lignes directrices sont très importantes à retenir, et il est peu probable qu’elles changent de sitôt 😉



