Très souvent on se retrouve dans des situations où on doit prendre des décisions en matière de conception visuelle, qu’on le veuille ou non.
Peut-être que votre entreprise n’a pas d’infographiste disponible et que vous devez mettre en place l’interface utilisateur pour une nouvelle fonctionnalité par vous-même. Ou peut-être que vous voulez avancer rapidement sur un projet parallèle et créer un site efficace dès le lancement.
Il est facile de baisser les bras et se dire que vous ne pourrez jamais le faire bien car vous n’êtes pas un artiste, mais il existe plusieurs petites astuces pour améliorer votre travail sans avoir besoin d’une formation en graphisme.
Voici sept conseils simples que vous pouvez utiliser pour améliorer vos créations dès aujourd’hui :
1. Jouer sur la couleur et la typographie plutôt que la taille de la police

Une erreur courante dans le style des textes de l’interface utilisateur est de trop se fier à la taille de la police pour contrôler la hiérarchie.
« Ce texte est-il important ? Agrandissons-le ».
« Ce texte est-il secondaire ? Mettons-le plus petit. »
Au lieu de changer uniquement la taille de la police, essayez d’utiliser de la couleur ou changer la typographie de la police pour créer une hiérarchie.
« Ce texte est-il important ? Mettons-le en gras. »
« Ce texte est-il secondaire ? Utilisons une couleur plus claire. »
Essayez de vous en tenir à deux ou trois couleurs :
- Une couleur foncée (mais pas noire) pour le contenu primaire, comme le titre d’un article.
- Un gris pour le contenu secondaire, comme la date de publication d’un article.
- Un gris plus clair pour les contenus annexes, par exemple la mention de copyright dans un pied de page.
De même, 2 typologies sont généralement suffisantes sur une interface utilisateur :
- Une graisse de police normale (400 ou 500 selon la police) pour la plupart des textes
- Une police grasse (600 ou 700) pour le texte que vous souhaitez mettre en valeur
Évitez les polices avec une graisse inférieur à 400 sur une interface ; elles peuvent fonctionner pour les grands titres mais sont trop difficiles à lire dans les petites tailles. Utilisez une couleur claire ou une taille de police plus petite pour donner moins d’importance à un texte plutôt qu’utiliser une police plus légère.
2. N’utilisez pas de texte gris sur des fonds colorés

Le fait de grisé le texte est un bon moyen de le mettre en valeur sur un fond blanc, mais cela ne fonctionne pas aussi bien sur un fond de couleur.
C’est parce que l’effet que nous constatons avec le texte gris sur fond blanc est un contraste réduit.
C’est en rapprochant le texte de la couleur du fond que l’on crée une hiérarchie, et non pas en le rendant gris clair.
Il existe deux façons de réduire le contraste lorsque vous écrivez sur des fonds colorés :
a) Réduire l’opacité du texte blanc
Utilisez du texte blanc et réduisez l’opacité. Cela permet de laisser un peu de couleur à l’arrière-plan et de réduire l’importance du texte de manière à ce qu’il n’entre pas en conflit avec le fond.
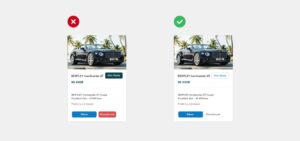
b) Choisissez à la main une couleur en fonction de la couleur de fond
Cela fonctionne mieux que de réduire l’opacité lorsque votre arrière-plan est une image ou un motif, ou lorsque la réduction de l’opacité donne au texte une impression trop terne ou délavée.
Choisissez une couleur qui soit de la même teinte que le fond, en ajustant la saturation et la luminosité jusqu’à ce qu’elle vous semble correcte.
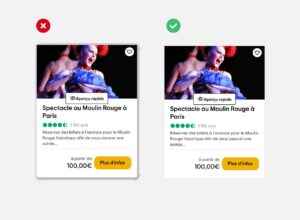
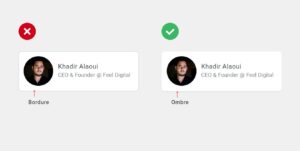
3. Décalez vos ombres

Au lieu d’utiliser du flou avec une grande portée pour rendre les ombres des encadrés plus visibles, ajoutez un décalage vertical.
Cela semble beaucoup plus naturel car cela simule une source de lumière rayonnant du haut vers le bas comme nous avons l’habitude de le voir dans le monde réel.
Cela s’applique également aux ombres portées comme celles que vous pourriez utiliser sur les champs des formulaires.
Si vous souhaitez en savoir plus sur le design des ombres, le guide de Material Design est une super source d’informations.
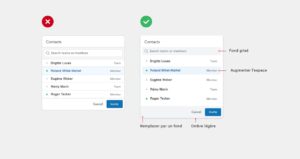
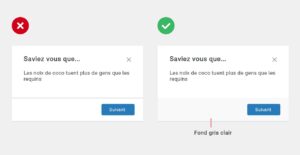
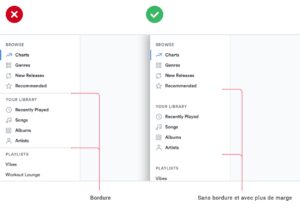
4. Utiliser moins de bordures

Lorsque vous devez créer une séparation entre deux éléments, essayez de ne pas mettre de bordure.
Si les bordures sont un excellent moyen de séparer deux éléments, il en existe d’autres qui permettent de moins charger et encombrer votre design.
La prochaine fois que vous souhaitez mettre une bordure, pensez plutôt l’une de ces idées :
a) Utilisez de l’ombre autour d’un cadre
Les ombres autour d’un cadre permettent de délimiter un élément aussi bien qu’une bordure, de manière plus subtile et en atteignant le même objectif.

b) Utiliser deux couleurs de fond différentes
Il suffit généralement de donner aux éléments adjacents des couleurs de fond légèrement différentes pour créer une distinction entre eux. Si vous utilisez déjà des couleurs de fond différentes en plus d’une bordure, essayez de supprimer la bordure ; vous n’en aurez sans doute pas besoin.

c) Ajouter de l’espace
Quelle meilleure façon de créer une séparation entre les éléments que de simplement augmenter la séparation ? L’espacement des éléments est un excellent moyen de créer une distinction entre des groupes d’éléments sans toucher l’interface utilisateur.

5. Ne pas faire agrandir les icônes qui sont censées rester petites

Si vous concevez quelque chose qui pourrait utiliser de grandes icônes (comme peut-être la section « fonctionnalités » d’une page d’accueil), vous pourriez instinctivement prendre un pack d’icônes gratuit comme Flaticon ou Material Design et en augmenter la taille jusqu’à ce qu’elles répondent à vos besoins.
Comme ce sont des images vectorielles, la qualité ne sera pas affectée si vous augmentez la taille.
S’il est vrai que la qualité des images vectorielles ne se dégradera pas si vous augmentez leur taille, les icônes qui ont été dessinées à 16-24px n’auront jamais l’air très professionnelles si vous les agrandissez à 3x ou 4x leur taille prévue. Elles manquent de détails, et ont toujours l’air d’être disproportionnellement » épaisses « .

Si vous n’avez que des petites icônes, essayez de les insérer dans une autre forme coloré. Cela vous permet de garder l’icône dans sa taille initiale, tout en remplissant un espace plus grand.
6. Utilisez des bordures de couleur pour ajouter de la couleur à votre design

Si vous n’êtes pas graphiste, comment ajoutez-vous à votre interface utilisateur cette touche professionnelle que d’autres design ont grâce à de belles photographies ou illustrations colorées ?
Une astuce simple consiste à différencier des éléments en ajoutant des bordures colorées pour donner plus de vie à votre design.
Par exemple, sur le côté d’un message d’alerte :

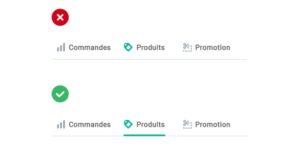
…ou pour mettre en évidence les éléments de navigation actifs :

…ou même tout en haut de votre page.
Il n’est pas nécessaire d’avoir des talents de graphiste pour ajouter un rectangle coloré à votre interface utilisateur, et cela peut contribuer grandement à donner à votre site un aspect plus « design ».
Vous avez du mal à choisir les couleurs ? Essayez de choisir dans une palette limitée, comme la recherche de couleurs de Coolors, pour éviter de vous sentir dépassé par les innombrables possibilités d’un sélecteur de couleurs traditionnel.
7. Tous les boutons n’ont pas besoin d’un fond coloré

Lorsqu’il y a plusieurs actions qu’un utilisateur peut effectuer sur une page, il est facile de tomber dans le piège de concevoir ces actions en se basant uniquement sur la sémantique.
Les frameworks comme Bootstrap encouragent en quelque sorte cette pratique en vous offrant des catégories à choisir à chaque fois que vous ajoutez un nouveau bouton :
« Est-ce une action positive ? Mettez le bouton en vert ».
« Est-ce que c’est pour supprimer des données ? Mettez le bouton en rouge. »
La sémantique est une partie importante de la conception des boutons, mais il y a une dimension plus importante que l’on oublie souvent : la hiérarchie.
Chaque action sur une page se situe quelque part dans
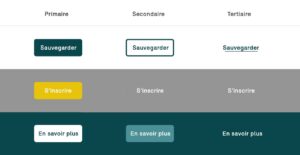
Il est important de créer une pyramide d’importance des actions possible sur vos pages afin de différencier vos boutons. La plupart des pages n’ont qu’une seule véritable action primaire, quelques actions secondaires moins importantes et quelques actions tertiaires rarement utilisées.
Lors de la réflexion de ces actions, il est important de définir leur place dans la hiérarchie.
- Les actions primaires doivent être évidentes. Des couleurs de fond solides et très contrastées conviennent parfaitement ici.
- Les actions secondaires doivent être claires mais pas trop visibles. Des styles de contour ou des couleurs de fond moins contrastées sont d’excellentes options.
- Les actions tertiaires doivent pouvoir être découvertes mais discrètes. La meilleure approche consiste généralement à styliser ces actions comme des liens.

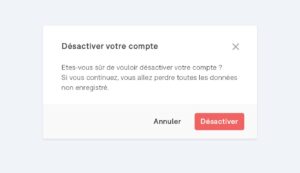
« Et les actions destructrices, ne devraient-elles pas toujours être rouges ? »
Pas nécessairement ! Si l’action destructrice n’est pas l’action principale sur la page, il vaut peut-être mieux lui donner un traitement secondaire ou tertiaire du bouton.
Gardez le grand style rouge et gras pour le moment où cette action négative est en fait l’action principale dans l’interface, comme dans un pop up de confirmation :